Tvorba GTK2 motivů
Vzhledem k tomu, že na internetu neexistuje návod, jak si napsat vlastní hezké GTK2 téma, tak to popíšu zde. Na konci návodu vám vyjde funkční GTK2 téma založené na Clearlooks a Murrine Enginech.
Návod je určen pro mírně pokročilé uživatele(Pro ty, co nepracují s Ubuntu den), takže počítám s tím, že umíte instalovat software, spouštět aplikace pod rootem a jiné. Také je nutné znát alespoň trochu anglický jazyk.
Používané enginy
Engine se stará v GTK2 o to, jakým stylem se budou jednotlivé prvky vykreslovat. Bývá psaný většinou v jazyce C. V tématu můžete použít i více enginů pro různé prvky, nicméně není to doporučeno. Doporučuji také snažit se nepoužít pixmap/ubuntulooks engine, protože takové téma je potom velice pomalé.
Do tématu se enginy zapisují takhle:
engine "nazev"
{
parametry
}
Výpis nejznámějších enginů a jejich použití
Zde popíšu, které jsou nejznámější enginy a jak se používají(jejich parametry)
Clearlooks
Obsažen přímo v Ubuntu v balíku gtk2-engines. Je zároveň výchozím enginem pro čisté Gnome. Engine byl založeno na Bluecurve enginu. Podporuje barevná schémata Gnome.
Základní parametry
colorize_scrollbar = TRUE # obarvit scrollbar menubarstyle = 2 # 0 = plochý, 1 = zapadlý, 2 = plochý gradient toolbarstyle = 1 # 0 = plochý, 1 = zapnout efekty animation = FALSE # animace progressbaru style = GUMMY # styl, používá se GUMMY, GLOSSY nebo INVERTED, rozdíl uvidíte na porovnání témat Clearlooks, Glossy a Inverted, které jsou postaveny na stejném enginu
Crux
Obsažen v balíku gtk2-engines. Podporuje barevná schémata. Parametry se nepoužívají.
High contrast
Tento engine se pro tvorbu nových témat nepoužívá, je využit pouze pro vysoce kontrastní témata v Gnome. Obsažen v balíku gtk2-engines.
Industrial
Nenáročný, jednoduchý engine od Novellu. Podpora barevných schémat. Bez parametrů. Obsažen v balíku gtk2-engines.
Mist
Nenáročný plochý engine. Bez parametrů, podpora barevných schémat. Obsažen v balíku gtk2-engines.
Redmond 95
Obsažen v balíku gtk2-engines.
Engine snažící se napodobovat vzhled Windows 95. Bez parametrů a podpory barevných schémat.
Murrine
Velice rozšířený, hezký, rychlý a nastavitelný engine. Vytvořil ho Ital Andrea Cimitan, tvůrce témat pro Gnome. Xubuntu ho od verze 7.10 využívá jako výchozí engine. Doporučuji používat. Existuje také Murrine Configurator, GUI pro konfiguraci enginu. Najdete jej na oficiálních stránkách. V Ubuntu v balíku gtk2-engines-murrine, ale o něco starší verze.
Parametry
glazestyle = 0 # Změna základního vzhledu, 0 = plochý, 1 = zakřivený, 2 = vydutý, 3 = nahoře zakřivený, 4 = beryl/emerald styl roundness = 2 # Kulatost, 0 = hranatý, 8 = nejvíce kulatý, glazestyle s hodnotou 2 je podporován pouze s roundness 0,1 gradients = TRUE # povoluje gradienty, hodnoty jsou jen TRUE a FALSE menubarstyle = 0 # styl menubaru, hodnoty jsou 0 = plochý, 1 = glass-efekt, 2 = gradient, 3 = pruhovaný menuitemstyle = 0# styl položky menu, 0 = plochý, 1 = glassefekt, 2 = pruhovaný menubaritemstyle = 1 # styl položky menubaru, 0 = vzhled položky menu, 1 = vzhled tlačítka listviewheaderstyle = 0 # styl hlavičky seznamu, 0 = plochý, 1 = glass efekt, 2 = vyvýšený listviewstyle = 0 # vzhled oddělovačů seznamů, 0 = kompletně plochý, 1 = tečkovaný scrollbarstyle = 0 # styl posuvníků, 0 = nic nepřidat, 1 = kruhy, 2 = "držadlo" 3 = diagonální pruhy, 4 = 2+3, 5 = horizontální pruhy, 6 = 2+5 animation = TRUE # animované progressbary, hodnoty jsou TRUE a FALSE(ano, ne) hilight_ratio = 1.0 # zvýšení/snížení osvícení při najetí myší na prvek, 1.0 základ, 1.1 vyšší(pro tmavá témata), 0.909090 plochá témata contrast = 1.0 # kontrast tématu, 0.8 = méně kontrastní, 1.0 = více kontrastu na ohraničeních
Nodoka
Fork enginu Murrine. Výchozí GTK2 engine Fedory. Parametry: viz. Murrine. V Ubuntu není, nutné zkompilovat.
Rezlooks
Fork enginu Clearlooks. Stejný jako výchozí engine, ale má odstraněnu kulatost z kódu enginu. V Ubuntu jej nenajdete, nutné zkompilovat.
Ubuntulooks
Fork Clearlooks enginu. Upravuje několik věcí - viz. Human téma. Nedoporučuji používat - pomalost tohoto enginu je až neuvěřitelná..
Pixmap
Engine využívající obrázky k vykreslování prvků. Nebudu zde popisovat všechny funkce, protože by to bylo na 10 stránek 
do tématu se pixmap engine zapisuje takhle, popíšu to na tlačítku:
engine "pixmap"
{
# vychozi tlacitko, prazdna pixmapa
image
{
function = BOX
detail = "buttondefault"
recolorable = TRUE
file = "tlacitkovychozi.png" # obrazek prvku
border = {4, 4, 4, 4} # nastavte tak, aby tlacitko vypadalo dobre
stretch = TRUE # roztahnout
}
# osvicene tlacitko
image
{
function = BOX
state = PRELIGHT # stav
recolorable = TRUE
file = "tlacitkoprelight.png"
border = { 4, 4, 4, 4 }
stretch = TRUE
}
# stisknute tlacitko
image
{
function = BOX
state = ACTIVE
file = "tlacitkostisknute.png"
border = { 4, 4, 4, 4 }
stretch = TRUE
}
# tlacitko v normalnim stavu
image
{
function = BOX
file = "tlacitkonormal.png"
border = { 4, 4, 4, 4 }
stretch = TRUE
}
}
Základy
Struktura adresářů
Vaše témata si ukládejte do /home/uživatel/.themes, pokud chcete, aby byly přístupné všem, tak do /usr/share/themes.
Struktura by měla vypadat takhle:
+/usr
+share
+themes
+VaseTema
+gtk-2.0
-gtkrc # kód tématu
-neco.rc # nepovinné, do .rc souborů se dají zapisovat části gtkrc a .rc soubor pak v gtkrc použít, pro větší přehlednost
+Buttons # v složce VaseTema si můžete vytvářet další složky, do těch dávat obrázky, pokud využíváte pixmap engine a v gtkrc pak parametr file zapisovat '''file = Buttons/pixmapa.png''', pozor, case sensitive
-ButtonDefault.png # pixmapa v Buttons složce
.rc soubory
Do .rc souborů ve stejné složce, jako gtkrc, se dají, jak už jsem se zmínil, zapisovat kusy kódu místo do gtkrc pro větší přehlednost - např. vše co se týká panelu zapsat do panel.rc.
V gtkrc souboru využijete .rc soubory zapsáním řádku
include "soubor.rc"
na začátek.
Psaní témat
V tématu se používají tzv. styly. Ve stylu je zapsáno který engine použít, z kterého jiného stylu použít parametry, barvy, velikosti aj.
Každé téma má jeden základní styl, nazvaný většinou default. Každý další styl má pak nastaveno, aby využíval default styl.
Předvedu na příkladu jednoduchého tématu na enginu Clearlooks se třemi styly. Výchozí nastavení tématu je tmavé a barevné schéma změníte v nastavení Gnome. Pokud chcete vyzkoušet, vložte si tento kód to gtkrc souboru v /home/uživatel/.themes/Test/gtk-2.0/gtkrc a zvolte v nastavení vašeho prostředí.
# barevné schéma
gtk_color_scheme = "fg_color:#fff\nbg_color:#505050\nbase_color:#505050\ntext_color:#ffffff\nselected_bg_color:#505050\nselected_fg_color:#fff\ntooltip_bg_color:#505050\ntooltip_fg_color:#000"
# výchozí styl
style "default" # název stylu
{
# Vlastnosti stylu, může jich být mnoho.
GtkButton ::child-displacement-x = 1
GtkButton ::child-displacement-y = 1
GtkButton ::default-border = { 0, 0, 0, 0 }
# velikosti
xthickness = 1
ythickness = 1
# barvy
fg[NORMAL] = @fg_color
fg[PRELIGHT] = @fg_color
fg[SELECTED] = @selected_fg_color
fg[ACTIVE] = @fg_color
fg[INSENSITIVE] = darker (@bg_color)
bg[NORMAL] = @bg_color
bg[PRELIGHT] = shade (1.02, @bg_color)
bg[SELECTED] = @selected_bg_color
bg[INSENSITIVE] = @bg_color
bg[ACTIVE] = shade (0.9, @bg_color)
base[NORMAL] = @base_color
base[PRELIGHT] = shade (0.95, @bg_color)
base[ACTIVE] = shade (0.9, @selected_bg_color)
base[SELECTED] = @selected_bg_color
base[INSENSITIVE] = @bg_color
text[NORMAL] = @text_color
text[PRELIGHT] = @text_color
text[ACTIVE] = @selected_fg_color
text[SELECTED] = @selected_fg_color
text[INSENSITIVE] = darker (@bg_color)
engine "clearlooks"
{
animation = TRUE
style = GUMMY
}
}
style "testbutton" = "default" # = "default" znamená, že se využije engine a nastavení enginu z default stylu.
{
# velikosti
xthickness = 3
ythickness = 3
# specifické barvy pro styl
bg[NORMAL] = shade (1.04, @bg_color)
bg[PRELIGHT] = shade (1.06, @bg_color)
bg[ACTIVE] = shade (0.85, @bg_color)
}
style "testprogressbar" = "default" # další styl
{
# velikosti.. jsou v každém stylu.. aby vše sedělo
xthickness = 1
ythickness = 1
# specifické barvy
fg[PRELIGHT] = @selected_fg_color
}
# použití stylů v prvcích
class "GtkButton" style "testbutton" # použití stylu testbutton pro tlačítka
class "GtkProgressBar" style "testprogressbar" # použití stylu testprogressbar pro progressbar
class "GtkWidget" style "default" # použití stylu default pro prvky, které nemají nastaven styl.
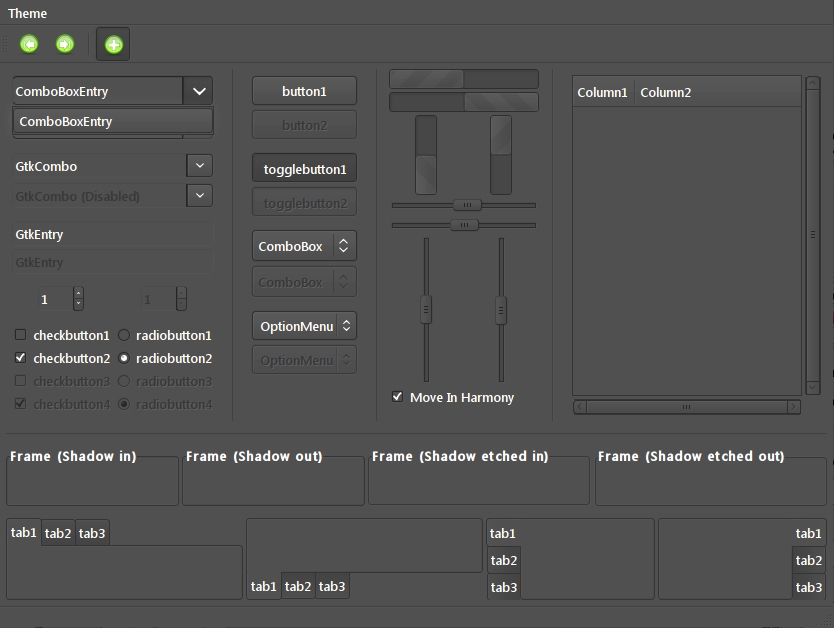
Naše výsledné téma bude vypadat asi takhle:
Když si pohrajete s hodnotami ythickness a xthickness, dostanete různé velikosti prvků.
Barevná schémata
Ty použijete zapsáním řádku
gtk_color_scheme = "fg_color:#000\nbg_color:#EDECEB\nbase_color:#fff\ntext_color:#1A1A1A\nselected_bg_color:#86ABD9\nselected_fg_color:#fff\ntooltip_bg_color:#F5F5B5\ntooltip_fg_color:#000"
na začátek(ale až po .rc souborech), upravením hodnot podle sebe a použitím nastavení barev
base[INSENSITIVE] = @bg_color
popř.
base[ACTIVE] = shade (0.9, @selected_bg_color)
místo
base[ACTIVE] = "#HEXCODE"
Váš engine musí podporovat barevná schémata.
HEX kódy si můžete zjistit např. pomocí GIMPu.
Vlastní téma
Už znáte dost věcí, abyste si mohli napsat vlastní GTK2 téma. Použijeme vše, co je v návodu napsáno. Enginy využijeme Murrine a Clearlooks.
Instalace všeho, co budeme potřebovat
Textový editor
První si nainstalujeme něco, v čem to budeme psát 
Já doporučuju Vim, pokud Vim nechcete, použijte gedit, jinak VIMa nainstalujete
sudo apt-get install vim
Testovací nástroj
Jako nástroj pro testování využijeme The Widget Factory. Nainstalujete příkazem
sudo apt-get install thewidgetfactory
a spustíte příkazem twf.
Enginy
Clearlooks máte už v systému a Murrine doinstalujte příkazem
sudo apt-get install gtk2-engines-murrine
Psaní tématu
Nyní se dostáváme k vlastnímu psaní tématu. Napíšeme si Glassy Clearlooks v Murrine enginu :), proto také využijeme stejné parametry.
Vytvoření adresářové struktury
První se přesuneme do domovské složky.
cd /home/uživatel
Pak si vytvoříme postupně adresářovou strukturu
mkdir .themes mkdir .themes/MyFirstTheme mkdir .themes/MyFirstTheme/gtk-2.0
Nyní si vytvoříme soubory
cd .themes/MyFirstTheme/gtk-2.0 touch gtkrc touch buttons.rc touch progressbar.rc touch others.rc
GTKRC
Otevřeme si gtkrc v oblíbeném textovém editoru a zapíšeme include řádky.
include "buttons.rc" include "progressbar.rc" include "others.rc"
Vynecháme řádek a zapíšeme barevné schéma. Využijeme stejné, jako je v tématu „Clearlooks“.
gtk_color_scheme = "fg_color:#000\nbg_color:#EDECEB\nbase_color:#fff\ntext_color:#1A1A1A\nselected_bg_color:#86ABD9\nselected_fg_color:#fff\ntooltip_bg_color:#F5F5B5\ntooltip_fg_color:#000"
Do gtkrc nebudeme psát přímo nic jiného, kromě default stylu a asociací stylů prvkům.
Zapíšeme do gtkrc default styl.
style "default"
{
GtkButton ::child-displacement-x = 1
GtkButton ::child-displacement-y = 1
GtkButton ::default-border = { 0, 0, 0, 0 }
GtkCheckButton ::indicator-size = 14
GtkPaned ::handle-size = 6
GtkRange ::trough-border = 0
GtkRange ::slider-width = 15
GtkRange ::stepper-size = 15
GtkScale ::slider-length = 23
GtkScale ::trough-side-details = 1
GtkScrollbar ::min-slider-length = 30
GtkMenuBar ::internal-padding = 0
GtkExpander ::expander-size = 16
GtkToolbar ::internal-padding = 1
GtkTreeView ::expander-size = 14
GtkTreeView ::vertical-separator = 1
GtkMenu ::horizontal-padding = 0
GtkMenu ::vertical-padding = 0
xthickness = 1
ythickness = 1
fg[NORMAL] = @fg_color
fg[PRELIGHT] = @fg_color
fg[SELECTED] = @selected_fg_color
fg[ACTIVE] = @fg_color
fg[INSENSITIVE] = darker (@bg_color)
bg[NORMAL] = @bg_color
bg[PRELIGHT] = shade (1.02, @bg_color)
bg[SELECTED] = @selected_bg_color
bg[INSENSITIVE] = @bg_color
bg[ACTIVE] = shade (0.9, @bg_color)
base[NORMAL] = @base_color
base[PRELIGHT] = shade (0.95, @bg_color)
base[ACTIVE] = shade (0.9, @selected_bg_color)
base[SELECTED] = @selected_bg_color
base[INSENSITIVE] = @bg_color
text[NORMAL] = @text_color
text[PRELIGHT] = @text_color
text[ACTIVE] = @selected_fg_color
text[SELECTED] = @selected_fg_color
text[INSENSITIVE] = darker (@bg_color)
engine "murrine"
{
glazestyle = 1
roundness = 2
gradients = TRUE
menubarstyle = 3
menuitemstyle = 2
menubaritemstyle = 1
listviewheaderstyle = 1
scrollbarstyle = 2
animation = TRUE
}
}
Vynecháme řádek a asociujeme ještě neexistující styly prvkům. Použijeme nastavení stylů z Clearlooks.
class "GtkWidget" style "default" class "GtkToolbar" style "default" class "GtkRange" style "wide" class "GtkFrame" style "wide" class "GtkSeparator" style "wide" class "GtkEntry" style "wider" widget_class "*<GtkMenu>*" style "menu" widget_class "*<GtkMenuItem>*" style "menu-item" widget_class "*<GtkSeparatorMenuItem>*" style "separator-menu-item" widget_class "*<GtkButton>" style "button" widget_class "*<GtkNotebook>" style "notebook" widget_class "*<GtkProgressBar>" style "progressbar" widget_class "*.<GtkFrame>.<GtkLabel>" style "frame-title" widget_class "*.<GtkTreeView>.<GtkButton>" style "treeview-header" widget_class "*.<GtkCTree>.<GtkButton>" style "treeview-header" widget_class "*.<GtkList>.<GtkButton>" style "treeview-header" widget_class "*.<GtkCList>.<GtkButton>" style "treeview-header" widget "gtk-tooltip*" style "tooltips"
BUTTONS.RC
Otevřeme si buttons.rc a vložíme do něj styl pro tlačítka.
style "button" = "default"
{
xthickness = 3
ythickness = 3
bg[NORMAL] = shade (1.04, @bg_color)
bg[PRELIGHT] = shade (1.06, @bg_color)
bg[ACTIVE] = shade (0.85, @bg_color)
}
Uložíme buttons.rc a zavřeme.
PROGRESSBAR.RC
Dále si otevřeme progressbar.rc a vložíme do něj progressbar styl. U Progressbaru
style "progressbar"
{
xthickness = 1
ythickness = 1
fg[PRELIGHT] = @selected_fg_color
}
Uložíme a zavřeme.
OTHERS.RC
Do tohoto souboru si vložíme všechny ostatní styly. U stylu notebook a menu využijeme Clearlooks engine.
Vložte tam tedy toto:
style "wide" = "default"
{
xthickness = 2
ythickness = 2
}
style "wider" = "default"
{
xthickness = 3
ythickness = 3
}
style "notebook" = "default"
{
xthickness = 2
ythickness = 2
bg[NORMAL] = shade (1.02, @bg_color)
engine "clearlooks"
{
style = GUMMY
}
}
style "menu" = "default"
{
xthickness = 0
ythickness = 0
bg[NORMAL] = shade (1.08, @bg_color)
# Radius of the menu items (inside menus)
engine "clearlooks" {
}
}
style "menu-item" = "default"
{
xthickness = 2
ythickness = 3
fg[PRELIGHT] = @selected_fg_color
text[NORMAL] = @fg_color
text[PRELIGHT] = @selected_fg_color
text[SELECTED] = @selected_fg_color
text[ACTIVE] = @fg_color
text[INSENSITIVE] = darker (@bg_color)
}
style "separator-menu-item" = "default"
{
GtkSeparatorMenuItem::horizontal-padding = 0
GtkWidget::wide-separators = 1
GtkWidget::separator-width = 1
GtkWidget::separator-height = 5
xthickness = 1
ythickness = 0
}
style "treeview-header" = "default"
{
xthickness = 2
ythickness = 1
}
style "frame-title" = "default"
{
fg[NORMAL] = lighter (@fg_color)
}
style "tooltips" = "default"
{
xthickness = 4
ythickness = 4
bg[NORMAL] = @tooltip_bg_color
fg[NORMAL] = @tooltip_fg_color
}
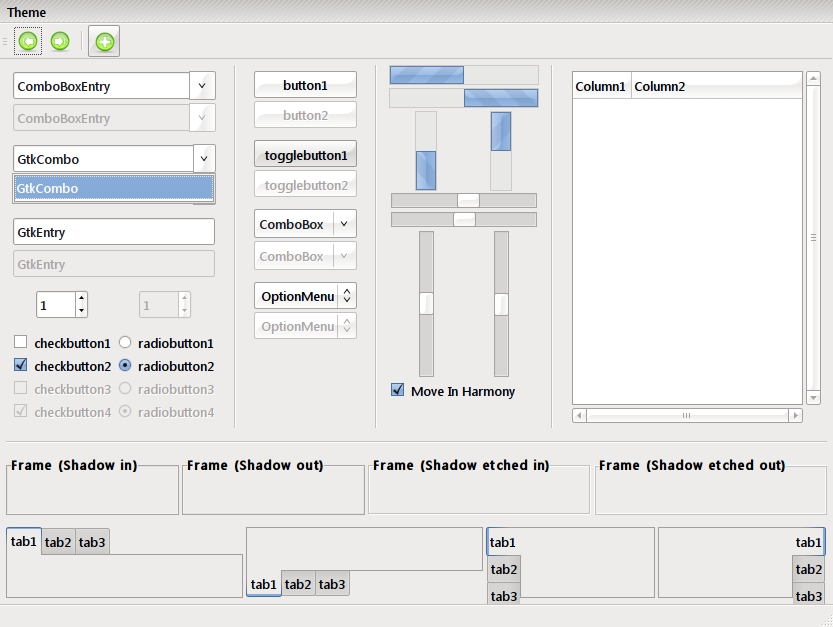
Vaše práce pak bude vypadat nějak takhle:
Odkazy
- Autor návodu: Quaker